TouchDesignerのワークショップや勉強会に参加することが決まったら…初心者こそオススメな準備はコレ

ナカジ(@cp_nakajun)です。
今年、2018年はTouchDesignerの勉強会「TouchDesigner Study Weekend」にかなりお世話になりましたm(_ _)m
▽TouchDesigner Study Weekendについてはこちら
TouchDesignerを学習するなら週末勉強会「TouchDesigner Study Weekend」がオススメな3つの理由
結局、今年何回参加させてもらったんだろう?
その中で受講の充実度を上げる簡単だけど効果的な準備を発見した気になってます。
TouchDesignerの勉強しに行って、そんなこと考えてるのかよ!
と、言われそうですが
普段からゴリゴリもしくは割と頻繁にTouchDesignerを触ってる人以外にはオススメだと思います。
特に、初めてTouchDesignerを触るくらいだけど
「初級コース」を受講しよう!
と、なった人はオススメです。
その準備は何か?
それはいくつかのショートカットキーだけ覚えてから参加するです!
簡単に言うと「効率的な操作方法」です。
使い方とか、プログラミング方法とか、ノウハウは講義で教えて貰います。
効果的な操作方法なんて「触ってなんぼ」でしょ!?
という声もあるかと思いますが
触ってなんぼで得る効果的な操作方法はノウハウです。
TouchDesignerで全くプログラミングできなくても
ショートカットキーを覚えることはできます。
しかも、いくつかだけでいいんです。
なぜショートカットを覚えると勉強会が充実するか
それは自分自身のTouchDesignerの「操作」に関わるリソースを最小にすることで
講義の内容に最大限、集中できるようになるからです。
例えば、講師の方が次に説明するオペレータを選択するのに1秒かかるとします。
自分が操作してそのオペレータの選択に3秒かかるとすると、そこですでに2秒の空白ができてしまいます。
さらにその操作に際して「あれをこうして、ああして」と思考を必要とするとその間は完全になにもしていません。
講師の方も講義のペースには十分配慮してくれています。
ですが、もしここでショートカットでポンと操作できたらどうでしょう。
操作に関わる時間が3秒が2秒、1秒と短縮され、「あれをこうして、ああして」がなくなると
その分、頭の中を内容の理解に使えます。
これだけのことで講義内容の理解に大きく違いが現れると感じます。
そしてこれは初めてTouchDesignerに触る人からビギナー、中級者までほんのちょっとの準備でできます。
とりあえず、最初に覚えるのにオススメのショートカットを紹介します。
最初に覚えるオススメのショートカット
TouchDesigner Study Weekendの主催者の一人で講師を務める@joe0haraさんのQiitaにもTouchDesignerのショートカットがまとまってます。
もっと少なく、最低限を紹介します。
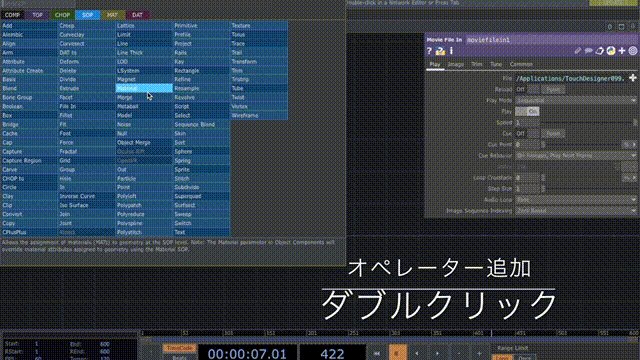
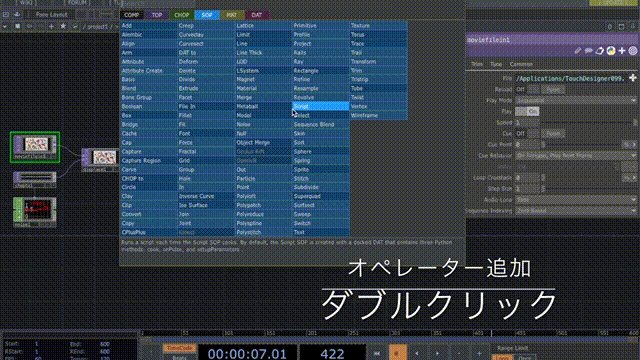
- オペレータの追加:ダブルクリック、TAB
- パラメータウィンドの表示/非表示:P
- 全てのオペレータを画面内に表示:H
- 選択したオペレータを拡大表示:Shift + H
- 一つ上の階層へ移動:U
- 一つ下の階層へ移動:i
オペレータの追加
ダブルクリックもしくはTABキーでオペレータ選択ができます。

パラメータウィンドの表示/非表示
キーボードの「P」を押すとパラメータ設定ウィンドを表示したり非表示したりできます。
TouchDesignerはオペレータを線でつなぐことと、このオペレータのパラメータを設定していくことで制作していくので
初心者の時に不意にこのウィンドウが消えるとパニックになります。なにもできないので…
ということを、勉強会初体験の時に僕もやってしまって…という経験があります。

「H」と「Shift + H」
このショートカット2つは
- 全てのオペレータを画面内に表示
- 選択したオペレータを拡大表示
です。
講義で作るネットワークが複雑になる、オペレータの数が多くなるほどこのショートカットは使えると便利です。


「U」と「I」
- 一つ上の階層へ移動:U
- 一つ下の階層へ移動:i
これはネットワークやコンポーネントの階層を移動するショートカットです。

まとめ
すべて独自の見解ではありますが、せっかく参加した講義なんで少しでも充実させたいですよね。
という気持ちから気がついたものです。
試してみてはいかがでしょうか。








